CNN en español:
http://www.cnn.com/espanol/
No me gusta la diagramación pues es demasiado sencilla necesita animación para hacer el noticiero más enganchador y atractivo para los lectores, el color y la fuente de letra si me parecen bastante legibles y aptos para este tipo de paginas, también falta un poquito de información , yo le pondría musicalización y mejores imágenes para hacerla mas atractiva y noticiosa.
ARQUITECTOS
Thom Mayne (Estados Unidos, 1943)
http://www.morphosis.net/
Esta pagina al abrirla es desoladora, muy plana el fondo blanco y la letra tan pequeña no me gusta, al navegar por ella se va tornando mejor pues muestra imágenes que descansan un poco la vista pero me parece que para ser una pagina de arquitectura falta un poco mas de animación.
ROPA Y ACCESORIOS
http://www.puma.com/pindex.jsp
La pagina muestra ligeramente los productos que ofrecen motivándome a comprar pues la verdad las imágenes son buenas, lo que no me gusta es el color del fondo “blanco” me gustaría mejor un negro para sobresalir los accesorios puma, esta en ingles y no pude encontrar la forma de verla en español eso desinteresa un poco aunque la pagina aparentemente se ve muy completa.
DISEÑO:
http://www.inusual.net/
me gusta mucho el objetivo de la pagina de compartir conocimientos los profesionales entre si es muy interactiva, es completa los colores, las fuente de letra son aptas para la pagina de diseño le pondría un poco mas de animación.
Festival Internacional de la Imagen.
FESTIVALES MULTIMEDIA
Diseño Visual de la Universidad de Caldas, en Colombia
http://www.festivaldelaimagen.com/home.php
Esta pagina es re fea lo único que la salva es la parte superior que muestra varias imágenes medio bonitas pero el resto es plana con unos colores marchitos nada agradables no da ganas de mirar su contenido, la letra es demasiado sencilla falta mucha novación.
FOTOGRAFIA
Mathew Mahon:
http://www.matthewmahon.com/
Esta página tiene innovación es rara pero me parece que es muy lenta para cargar y la figura que forman todas esas fotografías no es muy definida es buena para un ambiente familiar pero no para algo serio de fotógrafos profesionales es una recocha, yo le pondría más colorcito y un bien titulo para saber de que se trata.
VARIOS
Mathew Mahon:
http://www.matthewmahon.com/
Es una pagina espectacular es muy llamativa al ver esas botellas dan ganas de beber, la letra es muy bacana deleita la vista, se nota el buen gusto y el fino del licor los colores son muy buenos.
TRABAJOS
MEMEFEST LATINOAMERICA
http://www.memefest.org/la/
Al abrir esta pagina me pareció atractiva por los colores naranja y el verde y las líneas amarilla y verde fosforescente, también da la opción de escoger el idioma sea portugués o español, después de seleccionar el idioma entra a la portada la cual es bonita por sus colores y muñequitos de trasfondo tiene muy completa la información sobre la pagina pero al acceder alguno de los menú nos encontramos con algo poco interesante por sus colores pálidos y letra tan diminuta que no dan ganas de leer.
Visual Arts static
ALLES LUEGE
http://www.allesluege.200ok.de/
Esta pagina es muy poco atractiva su fondo blanco es muy cansón para la vista la letra es demasiado pequeña no me gusta, lo que tiene por rescatar es que le dan la opción de pasarla del alemán al idioma que quiera en google además es rápida y al dar clic sobre las imágenes me las maximiza.
SITIOS
Cultura Libre
http://www.elastico.net/archives/001222.html
La pagina es interesante tiene unas imágenes geniales es muy completa la información y nos de la opción de mirar artículos de fechas atrás, en el encabezado apreciamos las piernas de una mujer cruzadas al verlas hace llamativa la pagina, lo que no me gusta es la cantidad de fuentes para la letra cada párrafo tiene una letra diferente y en muchas veces muy saturada.
LIBROS, REVISTA, CDS, SOFTWARE, JUEGOS
William Stout. Architectural books
http://www.stoutbooks.com/cgi-bin/stoutbooks.cgi/47629.html
Es muy completa pero la letra roja me parece muy fea el tamaño de la letra es bueno al igual que la fuente cuando escoges alguna revista al abrirla dejan mucho espacio en blanco, la pagina no es muy atractiva es desoladora le falta animación en color y figuras.
OTROS
Google maps:
http://www.genbeta.com/2007/05/29-google-maps-street-lo-que-le-faltaba-a-los-mapas-de-google
Esta pagina es muy bacana la combinación de colores en la letra las imágenes y videos de youtube hacen un ambiente de aprendizaje hay mapas fotografías antiguas de inventos que la hacen muy llamativa, la información es concisa y clara, el tipo y el tamaño de la letra es muy buena.
ESCUELAS / UNIVERSIDADES / MUSEOS / GALERIAS
Smithsonian Institution, National Museum of American History.
http://www.americanhistory.si.edu/
Cuando entras a ella te envuelve con sus imágenes y diseño pero tiene demasiados colores, hay bastante información, la letra es clara y tiene un tamaño ideal, es muy ágil y simpática al pasar de la portada ya encuentras una mejor combinación en los colores y en el diseño , personalmente me gusta mucho.
lunes, 12 de octubre de 2009
EXAMEN MULTIMEDIA
1. ¿QUÉ ES UN PROYECTO MULTIMEDIA?
Un proyecto multimedia es la forma de transmitir una información mediante diferentes medios como lo son las imágenes, videos, sonidos, animaciones, texto… de modo que el interlocutor y el receptor interactúen de una manera clara y creativa la investigación.
2. ¿CUALES SON LOS PASOS PARA UN PROYECTO MULTIMEDIA?
DEFINIR UN PROYECTO: es la chispa o la idea que define lo que va ha realizar en un determinado proyecto multimedia.
DISEÑO: es la estructura y la forma estética como se vaha presentar el proyecto, este factor es de gran importancia ya que un mal diseño puede
Entorpecer los objetivos y meta donde queremos llegar.
DESARROLLO: es la información que lleva el proyecto la cual ha de ser clara y muy completa para un rotundo éxito.
PRUEBAS: no siempre lo que a uno le gusta es el gusto de los demás por eso es bueno tener en cuenta el estudio del receptor para facilitar el entendimiento del mismo.
EXPLOTACION: Son los frutos que se recogen del desarrollo de las anteriores etapas.
3: ¿DE QUE TE GUSTARÍA HACER UN PROYECTO MULTIMEDIA? REALIZA UN PEQUEÑO PLANTEAMIENTO DONDE SE DEFINA: USUARIOS, OBJETIVOS, CONTENIDOS, ETC.
Me gustaría realizar un proyecto multimedia para la población menos favorecida del municipio de El Santuario en donde niños jóvenes y adultos puedan divertirsen he interactuar con la tecnología incorporando juegos, concursos, información que contribuya al aprendizaje, chat, videos musicales para todos los gustos, una escuela virtual para niños…
4. ¿POR QUÉ ES NECESARIA UNA ARQUITECTURA DE LA INFORMACIÓN?
Es de gran importancia porque de un buen diseño depende el éxito del sitio web, la información debe llevar un orden para que los internautas puedan encontrar con facilidad la información requerida.
Sino se tiene una arquitectura lógica y clara el espacio solo será un sitio de paso en donde los usuarios no se detendrán a explorar he interactuar con el medio, perdiendo así el objetivo y el conducto de la comunicación.
5. ¿QUE PAPEL CUMPLE UN COMUNICADOR SOCIAL A LA HORA DE HACER POSIBLE LA ARQUITECTURA DE LA INFORMACIÓN?
El comunicador es una pieza fundamental para el desarrollo de la arquitectura de la comunicación ya que al momento de introducir la información en el proyecto ha de ser creativa, dinámica y veras para que el espacio se convierta en un sitio confiable y divertido para adquirir la información necesaria, el comunicador es la base principal en el desarrollo comunicacional de una web.
6. BUSCAR EN INTERNET UN EJEMPLO DE: ESQUEMA EXACTO CRONOLÓGICO, ESQUEMA EXACTO ALFABÉTICO, ESQUEMA EXACTO GEOGRÁFICO Y UN EJEMPLO DE UNO DE LOS ESQUEMAS AMBIGUOS.

ESQUEMA EXACTO CRONOLOGICO

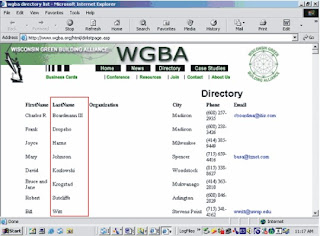
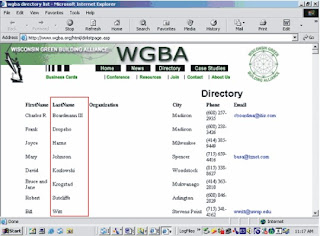
EXACTO ALFABETICO

EXACTO GEOGRÁFICO
EJEMPLO DE AMBIGUO
El calor - la calor
El linde - la linde
El mar - la mar
El reuma - la reuma
El tilde - la tilde
7. PRINCIPALES CARACTERISTICAS QUE DEBE TENER UNA PAGINA DE INICIO
-Ha de responder a las preguntas: ¿Dónde estoy? y ¿Qué encontrare en esta publicación?
- El logotipo debe ir mas grande que el de las paginas anteriores
- Debe incluir un directorio delas principales áreas de contenido de la publicación.
- Si la publicación tiene mucha información en la pagina de inicio, debe incluir un “buscador”
-Se presenta las noticias y promociones especiales
- Se destina mucho mas espacio para la navegación que en el resto de las paginas
- La navegación global puede ser diferente que el resto de las páginas.
-Debe ser una pagina “viva” con información constantemente nueva.
Un proyecto multimedia es la forma de transmitir una información mediante diferentes medios como lo son las imágenes, videos, sonidos, animaciones, texto… de modo que el interlocutor y el receptor interactúen de una manera clara y creativa la investigación.
2. ¿CUALES SON LOS PASOS PARA UN PROYECTO MULTIMEDIA?
DEFINIR UN PROYECTO: es la chispa o la idea que define lo que va ha realizar en un determinado proyecto multimedia.
DISEÑO: es la estructura y la forma estética como se vaha presentar el proyecto, este factor es de gran importancia ya que un mal diseño puede
Entorpecer los objetivos y meta donde queremos llegar.
DESARROLLO: es la información que lleva el proyecto la cual ha de ser clara y muy completa para un rotundo éxito.
PRUEBAS: no siempre lo que a uno le gusta es el gusto de los demás por eso es bueno tener en cuenta el estudio del receptor para facilitar el entendimiento del mismo.
EXPLOTACION: Son los frutos que se recogen del desarrollo de las anteriores etapas.
3: ¿DE QUE TE GUSTARÍA HACER UN PROYECTO MULTIMEDIA? REALIZA UN PEQUEÑO PLANTEAMIENTO DONDE SE DEFINA: USUARIOS, OBJETIVOS, CONTENIDOS, ETC.
Me gustaría realizar un proyecto multimedia para la población menos favorecida del municipio de El Santuario en donde niños jóvenes y adultos puedan divertirsen he interactuar con la tecnología incorporando juegos, concursos, información que contribuya al aprendizaje, chat, videos musicales para todos los gustos, una escuela virtual para niños…
4. ¿POR QUÉ ES NECESARIA UNA ARQUITECTURA DE LA INFORMACIÓN?
Es de gran importancia porque de un buen diseño depende el éxito del sitio web, la información debe llevar un orden para que los internautas puedan encontrar con facilidad la información requerida.
Sino se tiene una arquitectura lógica y clara el espacio solo será un sitio de paso en donde los usuarios no se detendrán a explorar he interactuar con el medio, perdiendo así el objetivo y el conducto de la comunicación.
5. ¿QUE PAPEL CUMPLE UN COMUNICADOR SOCIAL A LA HORA DE HACER POSIBLE LA ARQUITECTURA DE LA INFORMACIÓN?
El comunicador es una pieza fundamental para el desarrollo de la arquitectura de la comunicación ya que al momento de introducir la información en el proyecto ha de ser creativa, dinámica y veras para que el espacio se convierta en un sitio confiable y divertido para adquirir la información necesaria, el comunicador es la base principal en el desarrollo comunicacional de una web.
6. BUSCAR EN INTERNET UN EJEMPLO DE: ESQUEMA EXACTO CRONOLÓGICO, ESQUEMA EXACTO ALFABÉTICO, ESQUEMA EXACTO GEOGRÁFICO Y UN EJEMPLO DE UNO DE LOS ESQUEMAS AMBIGUOS.

ESQUEMA EXACTO CRONOLOGICO

EXACTO ALFABETICO

EXACTO GEOGRÁFICO
EJEMPLO DE AMBIGUO
El calor - la calor
El linde - la linde
El mar - la mar
El reuma - la reuma
El tilde - la tilde
7. PRINCIPALES CARACTERISTICAS QUE DEBE TENER UNA PAGINA DE INICIO
-Ha de responder a las preguntas: ¿Dónde estoy? y ¿Qué encontrare en esta publicación?
- El logotipo debe ir mas grande que el de las paginas anteriores
- Debe incluir un directorio delas principales áreas de contenido de la publicación.
- Si la publicación tiene mucha información en la pagina de inicio, debe incluir un “buscador”
-Se presenta las noticias y promociones especiales
- Se destina mucho mas espacio para la navegación que en el resto de las paginas
- La navegación global puede ser diferente que el resto de las páginas.
-Debe ser una pagina “viva” con información constantemente nueva.
Suscribirse a:
Entradas (Atom)
